Creating a Custom Editor Tab in Sitecore
August 20, 2013
First log into Desktop mode so that you have the Database selector tool. Go into the Core database and browse to the /sitecore/content/Applications/Content Editor/Editors node.

Create a new folder under here for all of your custom editor tabs. Rather than having to browse for the folder template and the children templates, it will be easier to just copy and paste an existing folder, and then rename it.

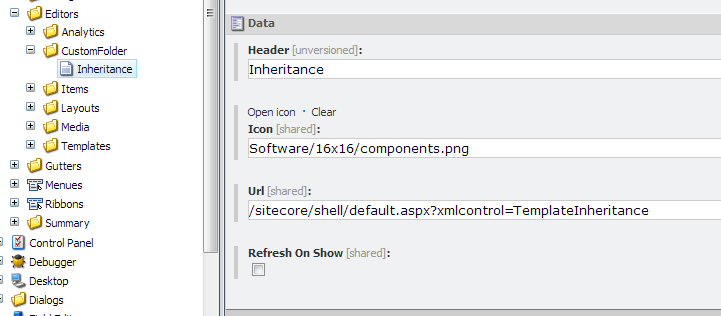
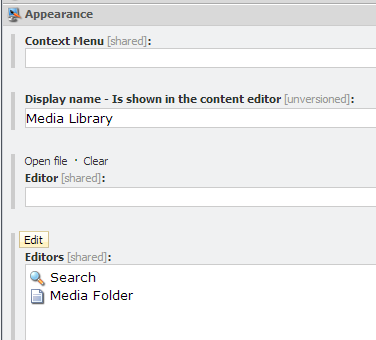
You will be able to set the header, icon, and url fields for your tab. The url field should map to the location of your custom layout for the editor tab. Once those are set, you can leave the Core database and return to the Master database. Once you are back in the Master database, find the templates or items that you want to apply the editor tab to and set it in the Editors field under the Appearance section.

Rather than storing your layout under the sitecore folder, I would keep it in a custom location so the url is simple and you can easily keep track of the customization.
Tags: Sitecore,.NET,C#
Back to Posts